Zoho doesn’t always play nice when it comes to HTML formats. We often are tasked with assisting clients with a signature design or template design based on a previous platform’s HTML code they used or a graphic design. Until recently, ChatGPT did an “ok” job, but it was still quicker for us to do it manually and build out the desired design from scratch or clean up the existing code for it to appear correctly.
With the recent updates to ChatGPT’s image generation, we decided to put it to the test again. The results were shockingly good. In the rest of the article, we will take you step-by-step through utilizing these features and the different elements in an email signature to create the perfect signature for Zoho or any platform.
Why Use ChatGPT for Email Signatures?
Here’s why it’s worth tapping into ChatGPT for this seemingly simple (yet often annoying) task:
- Quick Turnaround: Generate HTML in minutes using a screenshot or prompt.
- No External Styles: ChatGPT can create inline-only formatting that email platforms like Zoho require.
- Design Accuracy: Recreate image-based designs with reliable table-based layout.
- Prompt Control: Customize font size, spacing, and structure—right from your prompt.
Using an Image: From Canva to HTML
So, you’ve got a nice signature mockup in Canva or another graphic tool—now what?
Step-by-Step: Image to Inline HTML Signature with ChatGPT
- Design Your Signature in Canva (or any tool)
- Include all key elements: name, title, contact info, logo, social icons.
- Export as a PNG or JPG.
- Upload the Image to ChatGPT
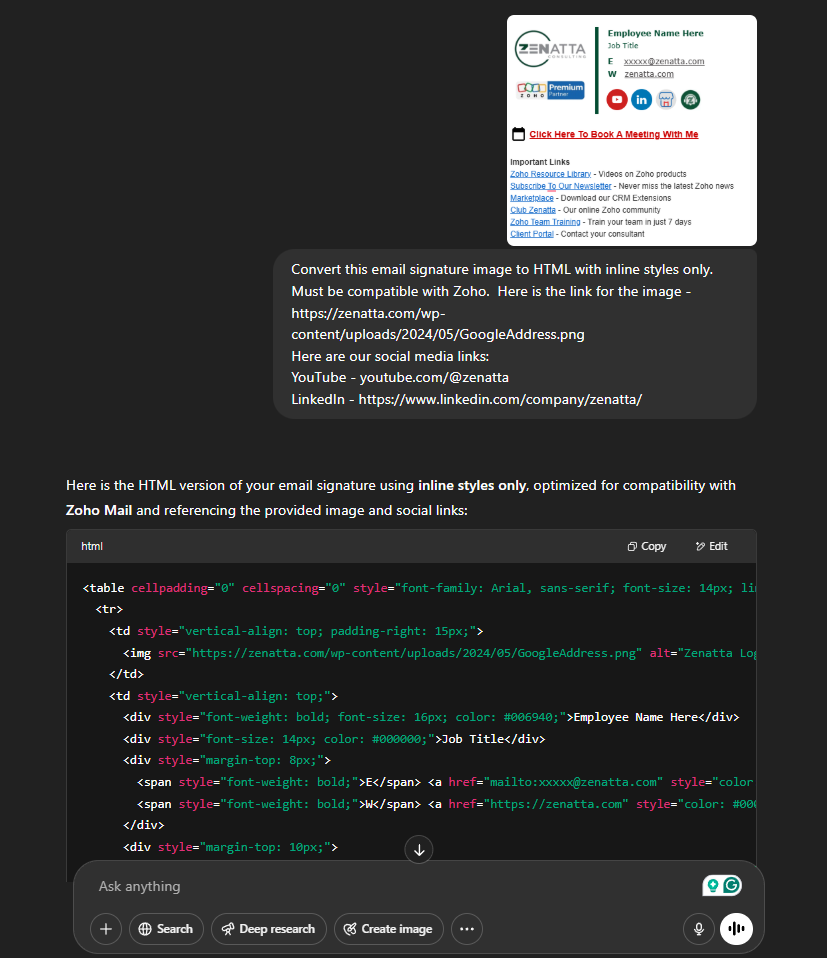
- Use the image upload feature (pro plans only) and say:
- Convert this email signature image to HTML with inline styles only. Use inline icons instead of emojis. Must be compatible with Zoho. (Or whichever platform you need it created for.
Here is the link for the image – https://yoursitehere.com/wp-content/uploads/exampleimage.png
Here are our social media links:
YouTube – youtube.com/@YourComapny
LinkedIn – https://www.linkedin.com/company/YourCompany/
- Convert this email signature image to HTML with inline styles only. Use inline icons instead of emojis. Must be compatible with Zoho. (Or whichever platform you need it created for.
- Use the image upload feature (pro plans only) and say:
- Review the Output
- ChatGPT will return HTML using:
<table>layout for structurestyle="..."attributes directly on each tag (inline-only)- Fully functional formatting (no CSS blocks)
- ChatGPT will return HTML using:
- Replace Placeholder Image URLs
- Upload your logo and icons to a CDN or website folder.
- Update
srcattributes like:<img src="https://yourdomain.com/images/logo.png" alt="Logo" width="80">
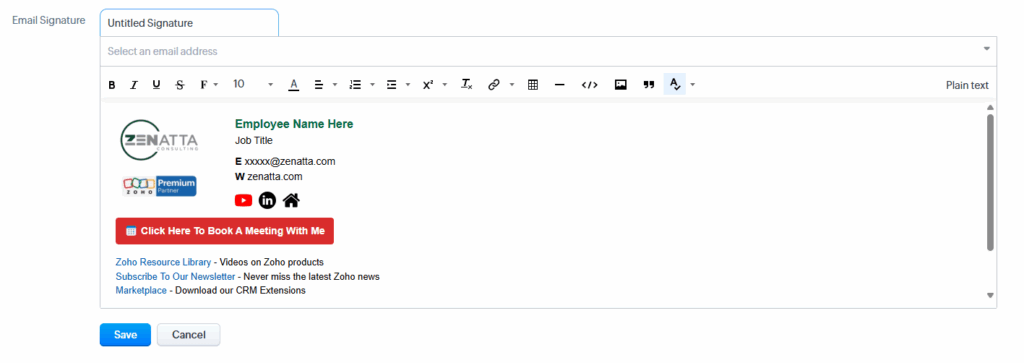
- Paste into Zoho Mail/CRM
- Use the signature editor and insert as HTML. Send test emails to check rendering.
Let’s put it to the test.

The results after just one prompt:

The next steps would be to feed ChatGPT instructions to update the missing features in the picture. Paste the updated code, rinse and repeat. Or if you know how to code, just make the final adjustments yourself.
Visual Guide: Inline Email Signature Anatomy
Elements:
- Name & Title: Bold and styled inline
- Logo: Inserted with
<img>tag - Contact Info: Simple text and
<a>tags with inline style - Social Media Icons: Wrapped in
<a>for clickability - Table Layout: All within
<table>for max compatibility
Sample snippet:
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td><img src="https://yourdomain.com/logo.png" width="80"></td>
<td style="padding-left:10px; font-family:Arial; font-size:14px;">
<strong>Jane Doe</strong><br>
Marketing Manager<br>
<a href="mailto:jane@yourcompany.com" style="color:#000; text-decoration:none;">jane@yourcompany.com</a><br>
<a href="https://yourcompany.com" style="color:#000; text-decoration:none;">yourcompany.com</a><br>
<a href="tel:+1234567890" style="color:#000; text-decoration:none;">+1 (234) 567-890</a>
</td>
</tr>
</table>Using a Description: Prompt Your Way to the Perfect Signature
No design file? No problem. Here’s how to describe your dream signature and let ChatGPT do the rest.
Example Prompt
“Create an HTML email signature with only inline styles. Use inline icons instead of emojis. Use a table layout. Include:
- Name: John Smith
- Title: Director of Sales
- Logo: https://yourdomain.com/logo.png
- Email: john@yourcompany.com
- Phone: +1 (800) 555-5555
- Website: yourcompany.com
- Social Media: LinkedIn, Twitter (use icon URLs) Ensure it’s mobile-friendly and compatible with Zoho Mail.”
Tips for Better Prompts
- Be clear about inline-only styles
- Provide exact image URLs for logos and icons
- Specify spacing, colors, or text alignment if you have preferences
- Give it positioning advice. Place the name and title above the logo. Position the email, phone and website to the right of the logo. Put the social icons in a solid bar below the logo using the color hex code #00AABB.
FAQs
Q: Can ChatGPT generate email signatures without using CSS blocks?
Yes! Just say “inline styles only” in your prompt and it will skip <style> tags completely.
Q: Does this work in Zoho?
Absolutely. Inline styles + table layout = maximum Zoho compatibility.
Q: What if I only have a screenshot?
Upload it to ChatGPT and describe what each section should include.
Q: Can I include a banner or CTA?
Yes. Use a prompt like:
<a href=”https://link.com” style=”background:#007bff; padding:10px 15px; color:#fff; text-decoration:none; border-radius:4px;”>Book a Call</a>
Conclusion
Email signatures may seem like a minor detail, but they leave a major impression. Whether you’re trying to nail a polished look in Zoho or simply want a clean, clickable layout, ChatGPT has become a surprisingly powerful ally in your toolkit.
By using image inputs or description prompts and focusing on fully inline HTML, you can build modern, professional email signatures that look great anywhere.
Next time someone sends you a signature mockup or asks, “Can you make this work in Zoho?”—you’ll know exactly what to do.
If you still can’t get a template to look exactly how you’d like, drop us a line!